GW2Wiki:Projets/Refonte graphique/Archive/2
Participation
J'aimerai en être pour essayer de vous aider. Vu mes connaissances en CSS et Wiki et ceci ou encore cela qui sont proches du 0, je peux peut-être donner mon imagination comme contribution avec des couleurs ou des styles particuliers. Donc voilà.
Par contre, Tadau, je suis désolé, mais je ne sais absolument pas comment me rajouter en dessous de toi. Fais le si tu sais et si tu veux ! Merci. ![]() La Brumière (Discuter) 17 juin 2012 à 19:02 (CEST)
La Brumière (Discuter) 17 juin 2012 à 19:02 (CEST)
- J'ai ajouté un commentaire pour que tu vois où y ajouter ton nom (avec ~~~), sinon moi aussi je suis assez léger pour participer activement aux plus gros chantiers, mais de toute façon toutes les aides sont les bienvenues. Tadau (d) 17 juin 2012 à 19:33 (CEST)
- Comme La Brumière, bien que mes connaissances en CSS et Wiki soit minimes, je me propose d'aider pour des tâches moins complexes et plus graphiques que techniques (une fois le BAC passé bien entendu) --Flo66 17 juin 2012 à 20:11 (CEST)
Objets de la refonte
Cette partie a pour but de discuter des objets ajoutés dans le projet. Si vous n'êtes pas d'accord avec un objet ajouté, c'est ici qu'il faut venir en discuter en créant un nouveau sous-sujet.
Charte à propos des images dans les signatures
Bien que ce soit moi qui l'ai ajouté, après réflexion je pense que cette charte aurait plutôt sa place autour d'un modèle de bienvenue pour les nouveaux contributeurs ou dans les pages d'aide. Tadau (d) 18 juin 2012 à 02:24 (CEST)
Qu'en est-il de l'aspect organisation ?
J'ai lu en diagonale le sujet et je me posais une petite question. Il est essentiellement question d'une refonte graphique, or moi je suis un peu déboussolé par la différence entre le Wiki officiel anglais et celui-ci du point de vue de l'organisation de la page d’accueil.
En effet, j'aimerais beaucoup traduire les pages du Wiki officiel anglais et les transposer, les adapter pour les francophones, mais je ne sais pas ou me rendre pour créer les pages ou les rubriques qui manquent.
Alors je me demandais, ne serait-il pas mieux d'uniformiser la mise en page de l'accueil ? Excepté du point de vue graphique, je voulais juste dire la disposition des sections, le nom des rubriques.
DJBassdrum 1 août 2012 à 20:12 (CEST)
- Bonjour DJ ! Alors, rapidement, il est prévu (de manière subjective) que la refonte graphique précède la refonte de la page d'accueil. Sinon, en attendant un lien bien en vue, renseigne-toi sur Spécial:Wantedpages -
 .
. .
. 1 août 2012 à 20:51 (CEST)
1 août 2012 à 20:51 (CEST)
Phase 2 : propositions
- Le week-end étant déjà bien entamé, je doute que nous ayons de nouveaux participants d'ici ce soir. Je vous propose donc de passer à la phase suivante : les propositions concrètes de design.
- Juste un petit aparté, pour Timmy : le thème utilisé actuellement a été choisi avant que le wiki soit rendu public alors que nous étions 4 à travailler dessus. Et aujourd'hui encore, je ne pense pas que nous ayons à rougir du résultat : c'est sobre, un peu austère mais ça fait très professionnel et c'est beaucoup moins agressif visuellement que le wiki anglais. Je considère personnellement que notre vieux thème "classique" est meilleur que le "tango + relief" du wiki anglais (qui a pourtant été discuté et retravaillé par plusieurs dizaines de personnes). Tout ça pour dire que le nombre de participants au débat ne préjuge pas la qualité du résultat final : on peut faire du très bon travail à 4 et de la merde à 30.
- Pour en revenir au sujet : nous avons choisi de partir sur un thème proche de l'interface du jeu, avec des lignes tracées à la main (au trait parfois tremblant) et des couleurs apposées au pinceau. A partir de cette base, je propose que nous laissions parler notre inspiration dans nos logiciels de dessin préférés (ou même sur papier, si vous vous sentez plus à l'aise avec un crayon) et que nous importions ensuite les fichiers sur le wiki pour en discuter. Quelques consignes :
- Peu importe que votre proposition soit une infobox, une boite de navigation ou même la page d'accueil. Pour l'instant, l'important est de nous fixer sur un style et de décliner ensuite ce même style pour les différents éléments graphiques du wiki.
- Ne vous préoccupez pas de la faisabilité technique de votre proposition. On pourra toujours se débrouiller pour reproduire un résultat final sur le site très proche de ce que vous aurez dessiné.
- Si vous commencez à travailler sur un design et que vous avez besoin de temps pour le finir (ce qui est tout à fait compréhensible), dites-le dans cette discussion. On vous attendra avant de passer à la suite. N'abusez pas non plus, j'aimerai que cette phase soit elle-aussi bouclée en une semaine.
- Si vous avez besoin de quelques éléments de base (lignes tracées à la main, icônes, artworks, effets de peinture) tels qu'on les trouve dans le jeu, dites-le moi également. Je peux en importer quelques-uns ici pour vous permettre d'avancer plus vite.
- Comme certains d'entre vous l'ont déjà remarqué, j'ai moi-même fait une proposition d'infobox compétence il y a quelques semaines. Elle se trouve ici. Quelques commentaires ont déjà été faits dans la page de discussion mais comme ils portent essentiellement sur le fond (les textes et les différents éléments qu'il faut mettre à l'intérieur de l'infobox) je préfère ne pas les recopier. Aujourd'hui, nous devons nous concentrer sur la forme : voulons nous des boites purement rectangulaires (comme la proposition initiale) ou des éléments qui sortent du cadre (comme l'icône de compétence dans la proposition finale) ? une trame de fond grise, oui ou non ? un cadre dessiné autour de toutes les images ? le titre mis en valeur par une tâche de peinture ? quelle police de caractères ? quel alignement / quel positionnement pour les éléments de la boite (sans rentrer dans le détail de ce qu'il faut inclure) ?
- N'hésitez pas à faire vos propres propositions (et pas seulement à commenter celle-ci). Soyez créatifs. Chriskang 5 août 2012 à 13:52 (CEST)
- Quelques fonds qui peuvent être utilisé dans les créations media:utilisateur timmy fond 01.png et media:utilisateur timmy fond 02.png --
 5 août 2012 à 18:37 (CEST)
5 août 2012 à 18:37 (CEST) - Une ligne dessiné : media:utilisateur timmy ligne 01.png
- une proposition de fond pour une infobox (possibilité de mettre un filtre de couleur pour l'adapter au couleurs de professions, artisanat,etc... media:utilisateur timmy fond 03.png
- un rendu avec fond+ligne : media:utilisateur timmy infobox 01.png --
 5 août 2012 à 20:00 (CEST)
5 août 2012 à 20:00 (CEST)
- Plop à tous !
- Comme vous avez pu le remarquer en ce moment, je ne suis malheureusement plus vraiment actif sur le Wiki malgré mon envie de participer. Je me justifie par mon acquisition d'un travail dernièrement qui occupe la moitié de mes journées. Je ne pourrais donc probablement rien mettre en place coté graphique mais je peux toujours donner mon avis, ça prend que quelques secondes. Pour ton exemple d'infobox Chris, je trouve ça vraiment pas mal. Surtout celle ou la compétence sort du cadre justement. Ça fait plus "libre". Timmy, Je trouve les couleurs très sombres, ce qui est totalement en rapport avec Guild Wars 2, certes, mais le Wiki étant tout blanc, ça fait un peu tache, sans pour autant être moche, on est d'accord. L'idée de Chris du "coup de pinceau" sous le titre est vraiment très guildwarsien je trouve. C'est déjà ce qui m'avais plu sur Gwiki2 sur les bandeaux "en construction".
 La Brumière (Discuter) 5 août 2012 à 21:54 (CEST)
La Brumière (Discuter) 5 août 2012 à 21:54 (CEST)
- Quelques fonds qui peuvent être utilisé dans les créations media:utilisateur timmy fond 01.png et media:utilisateur timmy fond 02.png --
- Un exemple d'infobox en prenant en compte les remarque (éclaircissement, icone qui dépasse, coup de pinceau pour le titre, une police se rapprochant de Segoe Script) : media:utilisateur timmy exemple infobox tarte.png --
 6 août 2012 à 09:20 (CEST)
6 août 2012 à 09:20 (CEST)
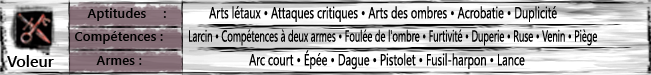
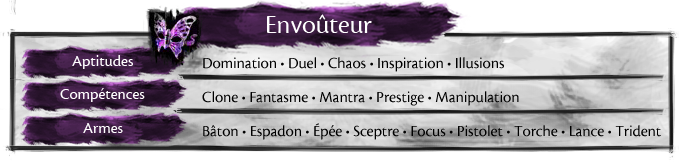
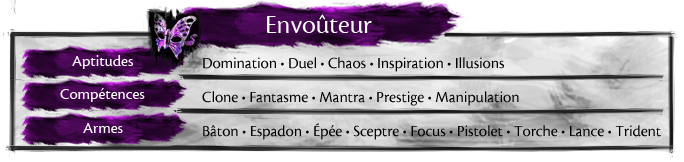
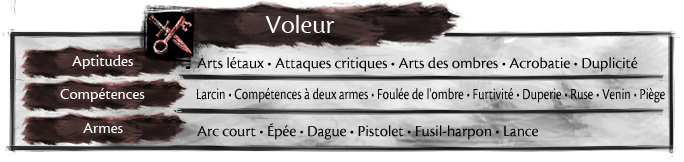
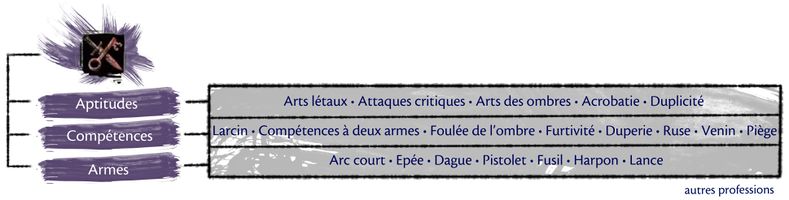
- Exemple d'infobox pour une compétence d'arme de voleur: media:utilisateur timmy exemple infobox droit au coeur.png--
 6 août 2012 à 10:03 (CEST)
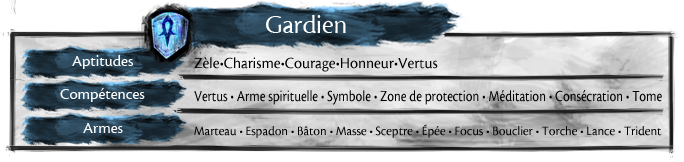
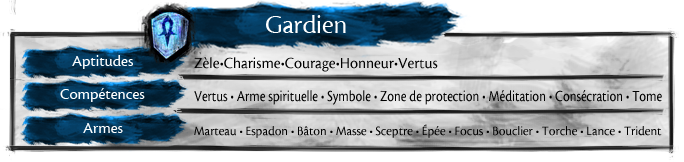
6 août 2012 à 10:03 (CEST) - Exemple d'infobox pour une compétence d'arme de gardien: media:utilisateur timmy exemple infobox frappe de taille.png
- Exemple d'infobox pour une compétence d'arme de voleur: media:utilisateur timmy exemple infobox droit au coeur.png--
- J'ai changer la police sur cette infobox : media:utilisateur timmy exemple infobox droit au coeur.png --
 6 août 2012 à 12:21 (CEST)
6 août 2012 à 12:21 (CEST)
- J'ai changer la police sur cette infobox : media:utilisateur timmy exemple infobox droit au coeur.png --
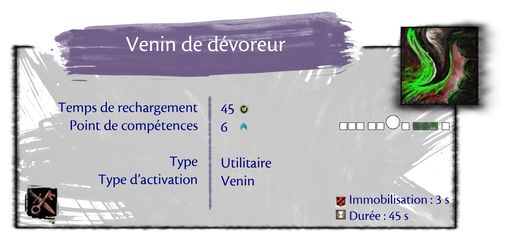
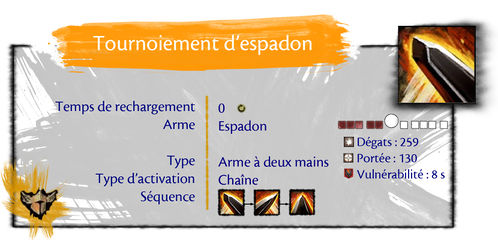
- Et voilà mon idée pour la charte graphique à travers cette infobox :
En ce qui concerne tes idées, flo, je pense que le fond devrait sortir un peu des lignes, histoire que ça paraisse vraiment dessiné mais (esquisse) et pas raide, limité par les contours. Je ne sais pas si ce serait joli mais je pense qu'il faut essayer. - ![]() .
.![]() .
.![]() 7 août 2012 à 12:31 (CEST)
7 août 2012 à 12:31 (CEST)
- Je trouve ça très bien, un poil trop "épurer" à mon goût, notamment du à certaine zones "vide", essaie de réduire un peu la taille pour avoir un condensé d'information. --
 7 août 2012 à 12:59 (CEST)
7 août 2012 à 12:59 (CEST)
- Je vais tester vos idées et les posterai certainement un peu plus tard dans l'aprem quand je me connecterai. --
 [66] 7 août 2012 à 13:40 (CEST)
[66] 7 août 2012 à 13:40 (CEST)
- Voilà, donc après quelques tests :
- Timmy : Je pense que la taille est convenable car lorsqu'il y a beaucoup d'éléments (voir "Tournoiement d'espadon" ci-dessus)l'infobox parait assez remplie (à mon gout)
- Nisador : J'ai tenté de faire ressortir le fond gris du cadre mais j'ai pas trouvé le truc qui me plaisait, mes brush sont soit pas assez gros, soit trop, soit il y a trop de blanc dans le cadre soit, il est tout gris (et oui je suis compliqué xD).
- Pour faire un compromis (car le but est quand même d'améliorer l'infobox afin qu'elle soit plus ergonomique et agréable à l'oeil), j'ai rajouté la tâche de peinture pour la profession : elle comble le trou et rend le tableau moins "épuré" mais sort aussi du cadre offrant un effet plus "dessiné" (j'hésite à la faire un peu plus déborder). Voilà, voilà ! --
 [66] 7 août 2012 à 16:14 (CEST)
[66] 7 août 2012 à 16:14 (CEST)
- Voilà, donc après quelques tests :
- Je vais tester vos idées et les posterai certainement un peu plus tard dans l'aprem quand je me connecterai. --
- Effectivement suivant la quantité d'information, cela paraît moins vide (logique me direz-vous) pour ce qui est du débordement de l'infobox, on a déjà l'icône, le titre et l'icône de classe, donc ca me paraît largement assez, faire dépasser le fond ferais trop je pense... L'icône de la place des compétence me plaît pas trop, un peu trop brouillon, sinon les icônes de defie compétence, recharge et initiative mériterais d'être un peu plus gros, car on ne les discerne pas trop, idem pour ceux dégâts, vulnérabilité, portées et durée, après ce sont que des détails.--
 7 août 2012 à 16:29 (CEST)
7 août 2012 à 16:29 (CEST)
- C'est vrai que les icônes sont encore un peu petites, je les agrandirai au futur. Quat à la mini barre de compétences c'est quoi que tu trouves brouillon? Les couleurs, la forme, la disposition, ...? (Parce je l'ai travaillé en 2700*400 et je trouvais le rendu plutôt en accord avec le thème. Mais bon après les goûts et les couleurs ...). Merci de m'aider à progresser ;) --
 [66] 7 août 2012 à 16:47 (CEST)
[66] 7 août 2012 à 16:47 (CEST) - pour la mini barre de compétence, en natif càd taille réel, ca rend bien mais dès qu'on le passe en taille réduite ça fait un amas rouge et vert, sans réel distinction entre les cases. --
 7 août 2012 à 18:35 (CEST)
7 août 2012 à 18:35 (CEST)
- Je trouve le concept pas mal, cependant je ne pense pas pertinent d'insérer les effets directement dans l'infobox. Certaines compétences (Tempête chaotique au hasard) nécessiteraient une infobox énorme pour rester lisibles. Pour meubler l'espace laissé vacant, je propose l'icône de "compétence non aquatique" (la goutte d'eau barrée). --La Porte 7 août 2012 à 20:26 (CEST)
- C'est vrai que les icônes sont encore un peu petites, je les agrandirai au futur. Quat à la mini barre de compétences c'est quoi que tu trouves brouillon? Les couleurs, la forme, la disposition, ...? (Parce je l'ai travaillé en 2700*400 et je trouvais le rendu plutôt en accord avec le thème. Mais bon après les goûts et les couleurs ...). Merci de m'aider à progresser ;) --
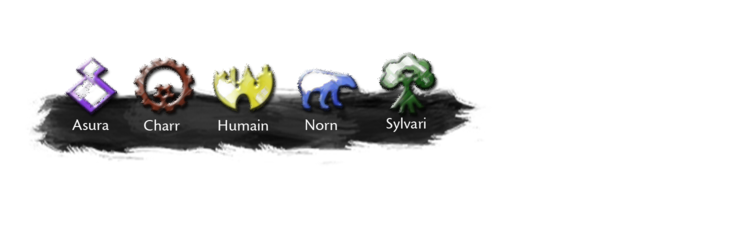
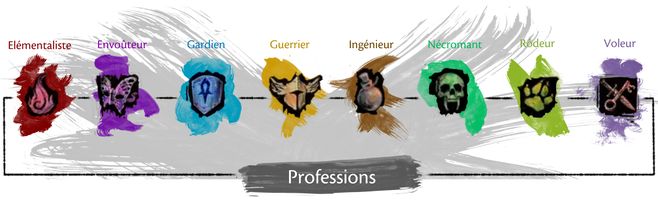
Une idée pour un navigateur de profession, j'ai utilisé le noir comme couleur "neutre"--![]() 8 août 2012 à 18:23 (CEST)
8 août 2012 à 18:23 (CEST)
version gris foncé :
version compromis avec la police crono MM:
- J'AIME ! Tu pourrais tester avec un noir plus clair (un gris foncé quoi) pour faire plus ressortir les icônes de professions?? --
 [66] 8 août 2012 à 18:42 (CEST)
[66] 8 août 2012 à 18:42 (CEST) - PS: disposes-tu de la police Cronos MM ?
- Personnellement j'aime bien. L'aspect "luisant" est certe différent, peut-être en dehors de la charte graphique souhaitée, mais c'est joli, je trouve. --149.6.166.214 9 août 2012 à 17:55 (CEST)
- En des-saturant un peu :--
 9 août 2012 à 18:06 (CEST)
9 août 2012 à 18:06 (CEST)
Je continue sur ma lancée :


Voilà, voilà ! --![]() [66] 10 août 2012 à 18:11 (CEST)
[66] 10 août 2012 à 18:11 (CEST)
Un modèle de Nav Envoût :
--![]() 11 août 2012 à 19:22 (CEST)
Un modèle de Nav voleur :
11 août 2012 à 19:22 (CEST)
Un modèle de Nav voleur :
Un modèle de Nav gardien :
-- le gris du voleur me parait un peu trop foncé/ trop noir, l'éclaircir un peu (comme la barre de nav des classe serai pas mal sinon chapeau--Thinkerone 12 août 2012 à 11:22 (CEST)
- J'ai augmenter la luminosité des titre du nav voleur pour faire ressortir la couleur.--
 12 août 2012 à 13:00 (CEST)
12 août 2012 à 13:00 (CEST)
- Je ne sais pas ce qu'en penseront les autres mais ca me parait nickel comme ca ;) --Thinkerone 12 août 2012 à 13:19 (CEST)
Je trouve la "forme" très bien réalisée mais je serai pour des couleurs moins sombres et plus lumineuses/saturées --![]() [66] 12 août 2012 à 13:43 (CEST)
[66] 12 août 2012 à 13:43 (CEST)
Du très beau travail les gens ! Pour les zones j'adore, je préfère les navigations de Timmy pour les altérations et les professions (en version un peu plus claire). Sinon pour la navigation profession, la première me convient. Je suis épaté par votre boulot. Et si ça vous tente commencez de voir si on peut adapter le style à la page d'accueil. ^^ - ![]() .
.![]() .
.![]() 12 août 2012 à 15:13 (CEST)
12 août 2012 à 15:13 (CEST)
- J'ai dejà tenté une page d'accueil que j'ai trouvé complètement loupée... mais je veux bien me remettre au boulot et tester de nouvelles idées si c'est si bien demandé ;) (une résolution de référence en 1280*1024 c'est bon pour tout le monde?) --
 [66] 12 août 2012 à 15:31 (CEST)
[66] 12 août 2012 à 15:31 (CEST) - P.S. : Timmy, tu utilises un brush ou tu as créé la forme pour le "coup de pinceau" des titres? --
 [66] 12 août 2012 à 15:33 (CEST)
[66] 12 août 2012 à 15:33 (CEST)
- J'ai crée la forme, à partir d'un rectangle (pour avoir un point d départ) j'utilise les brush forme naturelle:
- 1. Mettre l'opacité du pinceau à 25% (j'utilise le noir et le blanc, puis je colorise après)
- 2. Tu fait ta forme en switchant plusieurs fois entre les deux couleur (X)
- 3. j'utilise la gomme avec une autre brush de forme naturel, cette fois ci opacité 100% pour délimité la forme.
- J'ai crée la forme, à partir d'un rectangle (pour avoir un point d départ) j'utilise les brush forme naturelle:
Voilà, si tu veux que je t'envois une de mes navigation en format .psd dit le moi. --![]() 12 août 2012 à 15:49 (CEST)
12 août 2012 à 15:49 (CEST)
Un navigateur d'artisanat :--![]() 12 août 2012 à 22:08 (CEST)
12 août 2012 à 22:08 (CEST)
- Pour le coup, tes icônes sont trop effacées, trop absorbées (je sais pas comment dire). Il faudrait--
 [66] 13 août 2012 à 00:12 (CEST) qu'elles ressortent plus comme tu as pu le faire avec les professions et les races :-) --
[66] 13 août 2012 à 00:12 (CEST) qu'elles ressortent plus comme tu as pu le faire avec les professions et les races :-) -- [66] 12 août 2012 à 23:03 (CEST)
[66] 12 août 2012 à 23:03 (CEST)
Donc voilà la toute dernière version de ma vision de la page d'accueil. Je me suis inspiré de l'interface de Windows 8 anciennement appelé «métro» (pourquoi? Ben je sais pas moi même...). Je suis quand même mitigé quant au résultat (j'aime la formes mais il est peut être un poil trop coloré). Je m'attend a de nombreuses critiques plutôt négatives donc n'hésitez pas : il ne s'agit que d'une esquisse qui est de toutes façon à améliorer.

 --
--![]() [66] 13 août 2012 à 00:12 (CEST)
[66] 13 août 2012 à 00:12 (CEST)
En effet ca me donne une impression mitigée aussi. peut etre garder les couleurs des blocs en un peu moins saturée (pourquoi pas en intégrant des personnages et autre arts du jeu pour illustrer chaque carré) mais sans garder de couleur autre que la bande rouge du titre pour le reste, plus jouer avec nuance de gris clairs/foncés. voila ce n'est que mon avis, et j'essaie d'imaginer un peu le rendu de cet proposition mais bon, d'autre auront ptet de bien meilleures idées :) --Thinkerone 13 août 2012 à 10:01 (CEST)
- Le travail est bien réalisé, mais il manque l'aspect "Guild Wars", en fait. On a l'aspect "coup de pinceau", mais contrairement aux navigateurs présentés plus haut, on n'a pas d'icône ou autre élément visuel lié à GW. Du coup, au lieu d'avoir des icônes medfan mis en valeur par un style dessiné, on a un tableau d'art abstrait. Fort joli, certe, mais sans rapport direct avec la choucroute. Je pense, comme le disait Thinkerone, qu'il faudrait réutiliser des éléments visuels du jeu (icônes ou artworks) et construire la page autour. Pour l'aspect coloré, je ne pense pas que c'est fondamentalement génant, mais en l'état l'absence de focus de la page est mise en valeur par ça.
- TL;DR : il faudrait établir plus l'identité GW dans la page via des icônes/artworks, et revoir le reste en fonction, uniquement si nécessaire. --La Porte 13 août 2012 à 11:41 (CEST)
- Je me prendrai un petit moment après manger pour essayer d'améliorer ça. J'avais en tête de faire un tableau des professions mais ça allait faire du scrolling donc j'ai abandonné l'idée (que je vais du coup appliquer :-) --
 [66] 13 août 2012 à 12:29 (CEST)
[66] 13 août 2012 à 12:29 (CEST) - Voilà, en attendant de réussir le "tableau" des professions, je vous met une nouvelle version de la page. Est-ce mieux que la précédente ? --
 [66] 13 août 2012 à 14:47 (CEST)
[66] 13 août 2012 à 14:47 (CEST)
- Je me prendrai un petit moment après manger pour essayer d'améliorer ça. J'avais en tête de faire un tableau des professions mais ça allait faire du scrolling donc j'ai abandonné l'idée (que je vais du coup appliquer :-) --
- C'est très joli, j'aime bien les artwork en fond, la seul chose qui me gène c'est sur la box orange, le blanc devient pas très lisible, sinon très beau travail. Je vais essayer de mon coté de sortir une page d'accueil, mais je garanti pas le résultat... --
 13 août 2012 à 15:00 (CEST)
13 août 2012 à 15:00 (CEST)
- Merci. Le texte pas lisible est un faux problème (si je puis dire) : j'ai juste fusionné les calques des carrés et du texte (quelle nouille!) du coup j'ai du coller les images par dessus réduisant ainsi la lisibilité (je pourrais gommer chaque lettre une par une mais... non, la flemme :D ) --
 [66] 13 août 2012 à 15:51 (CEST)
[66] 13 août 2012 à 15:51 (CEST)
- Il y a du mieux, mais je pense que le principal défaut est l'absence d'accroche visuelle au premier coup d'oeil. Le logo dragon de GW2, les personnages des révélations des professions, le logo "joueur à terre"... un truc spécifique au jeu qu'on puisse reconnaître de loin, sans avoir à se pencher sur la page. --La Porte 13 août 2012 à 23:42 (CEST)
- Merci. Le texte pas lisible est un faux problème (si je puis dire) : j'ai juste fusionné les calques des carrés et du texte (quelle nouille!) du coup j'ai du coller les images par dessus réduisant ainsi la lisibilité (je pourrais gommer chaque lettre une par une mais... non, la flemme :D ) --
- C'est très joli, j'aime bien les artwork en fond, la seul chose qui me gène c'est sur la box orange, le blanc devient pas très lisible, sinon très beau travail. Je vais essayer de mon coté de sortir une page d'accueil, mais je garanti pas le résultat... --
Je me lance, je vous propose une esquisse de ma proposition de page d'accueil :
 --
--![]() 13 août 2012 à 16:53 (CEST)
13 août 2012 à 16:53 (CEST)
- Bon début. Mais adapte ton travail pour les plus petites résolutions : là je crois que tu travaille sur du 16:9 (1920*1080 je suppose) mais certaines personnes tournent encore sur des résolutions et des formats plus petit. Fait ta page d'accueil sur du 1280*1024 puis adapte le sur ta résolution, sinon il risque d'y avoir beaucoup de scrolling et ta mise en page complètement saccagée :-) --
 [66] 13 août 2012 à 17:21 (CEST)
[66] 13 août 2012 à 17:21 (CEST)
- P.S. : En fait t'es sur du 1366*768, j'aurais du mieux regarder mais c'est du 16/9 quand même --
 [66] 13 août 2012 à 17:25 (CEST)
[66] 13 août 2012 à 17:25 (CEST)
- Un peu trop mur de texte. Mériterai plus d'aération et d'illustrations ;) --La Porte 13 août 2012 à 23:42 (CEST)
- P.S. : En fait t'es sur du 1366*768, j'aurais du mieux regarder mais c'est du 16/9 quand même --
D'autre version de page d'accueil :--![]() 15 août 2012 à 16:25 (CEST)
15 août 2012 à 16:25 (CEST)


- Salutations ! Ces propositions ne sont pas mal, ça change de la page d'accueil actuelle ! Cependant, c'est un un peu trop lourd à mettre en place ? J'ai déjà bossé quelque fois sur des wikis, et honnêtement, c'est du lourd ce qui est proposé là en images :P. N'hésitez pas à proposer quelques modèles dans des pages "bac à sable" dans vos pages utilisateur, le résultat réel serait encore plus sympa à voir ;). --Silem 15 août 2012 à 16:56 (CEST)
- Je les trouve vraiment sympa. Par ailleurs, toutes vos proposition sont vraiment cool, rien a dire la dessus (venant de quelqu’un ne pouvant pas faire grand chose car étant incompétent dans ce domaine!! ) Cela dit on lit difficilement le texte je trouve. Aussi ne pas oublier qu'il y aura 3-4 couleurs de texte différentes (noir, lien bleu non visité, lien violet visité et bleu "lien externe" plus clair).
- D'autre part, vous parliez de résolutions. je pense qu'il faudrai effectivement se pencher sur la question. Même si les résolutions en tendance a augmenter, il faut bien se dire que la reso les plus utilisée dans le monde reste le 1024x768 ainsi que le 1366 (pour les 16/9) . De mon coté, je suis tranquille (2560x1440 :p ) mais c'est surtout pour un autre appareil que ca deviens interrssant : l'iPad. ANet développe en ce moment même du contenu spécifique pour ces plateformes. Je pense qu'on devrait avoir au moins une version du site qui passe bien sur du 1024x768 (résolution de l'iPad 1 et 2, le 3 étant rétina) dans les deux sens (portrait et paysage). Je prends mon cas (qui ne sera pas une généralité bien evidemment) ou je joue au jeu en plein écran avec l'ipad a coté connecté au wiki quand j'en aurai besoin, avec une déroulement de mission, une carte, une info rapide etc, ou encore utilisé comme second écran. D'ailleurs, sur un ipad, les professions sur la page d’accueil ne tiennent pas toutes en largeur, une deuxième ligne est créée pour mettre la dernière profession. Voila juste mon petit avis sur le sujet. Continuez comme ça, c'est du super boulot. La France vous regarde... et J-10 --
 Metalliguitare 15 août 2012 à 17:05 (CEST)
Metalliguitare 15 août 2012 à 17:05 (CEST)
- Je les trouve vraiment sympa. Par ailleurs, toutes vos proposition sont vraiment cool, rien a dire la dessus (venant de quelqu’un ne pouvant pas faire grand chose car étant incompétent dans ce domaine!! ) Cela dit on lit difficilement le texte je trouve. Aussi ne pas oublier qu'il y aura 3-4 couleurs de texte différentes (noir, lien bleu non visité, lien violet visité et bleu "lien externe" plus clair).
- Il y a d'autres appareils que l'iPad ;). En y repensant ... sur mobile, ça va faire dégueulasse, c'est sûr ! En y repensant, il faudrait éviter l'utilisation de trouze mille images (temps de chargement, ergonomie toussa). Juste pour tester ... Pourrais-tu envoyer les PNG des différents fonds utilisés ? Je parle des "bandeaux" rouges utilisés sur cette image :
 pour les titres de sections (le jeu, l'univers, pvp etc). Je vais tenter quelques trucs avec ça sur une page à part ;). Merci par avance !
pour les titres de sections (le jeu, l'univers, pvp etc). Je vais tenter quelques trucs avec ça sur une page à part ;). Merci par avance ! - Et sortir la homepage le jour de la sortie officielle, ça tente personne ? 8) --Silem 15 août 2012 à 17:13 (CEST)
- Il y a d'autres appareils que l'iPad ;). En y repensant ... sur mobile, ça va faire dégueulasse, c'est sûr ! En y repensant, il faudrait éviter l'utilisation de trouze mille images (temps de chargement, ergonomie toussa). Juste pour tester ... Pourrais-tu envoyer les PNG des différents fonds utilisés ? Je parle des "bandeaux" rouges utilisés sur cette image :
- Pas de souci Silem, par contre, je trouve pas ton mail! Normalement elle devrais etre dans la boite à outil dans ta page d'utilistaeur mais je doit etre miope... je la trouve pas...--
 15 août 2012 à 17:47 (CEST)
15 août 2012 à 17:47 (CEST)
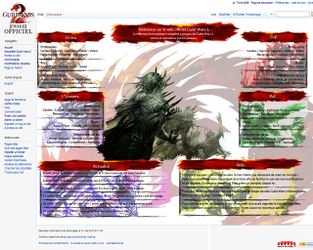
Me voilà rentré d'un petit week-end à l'étranger et je vous propose une nouvelle version de ma page d'accueil. J'ai pris en compte les remarques vis-à-vis d'un point d'accroche visuel pour reconnaitre GW² et est donc ajouter une image de golem et mis de la couleur pour que le tout soit plus visible. J'attend vos impressions !! :-)

--![]() [66] 19 août 2012 à 00:11 (CEST)
[66] 19 août 2012 à 00:11 (CEST)
- Super sympa, j'aime beaucoup. Rien à dire--
 19 août 2012 à 08:10 (CEST)
19 août 2012 à 08:10 (CEST)
- J'aime beaucoup également, Y a t'il un moyen de détacher un peu plus les textes actuellement juste en gras? (profession, races jouables, panorama etc...) c'est tout à fait lisible mais je trouve que les catégories sont un peu trop "fondues" avec les liens qui suivent. En tout cas très bien --Thinkerone 19 août 2012 à 11:10 (CEST)
- Personnellement je ne suis pas trop fan des tuiles colorées. J'aurais préféré un thème basé sur les "barres" de Timmy (j'aime par ailleurs beaucoup le design des infobox zone de Flo). Pour ce qui est des infobox de navigation, je reste assez mitigé sur leur intérêt, et le fond est peut-être un peu trop présent.
- Parallèlement, j'aimerais savoir si vos designs de pages sont faits directement en HTML/CSS (si oui, postez les sur le wiki, avec les feuilles de style associées) ou si c'est du Photoshop/GIMP/... (dans ce cas, vous pouvez me les envoyer pour que je les adapte à [1])
- Timmy, Flo, j'aurais aimé que vous m'envoyiez aussi les éléments cités si dessus pour créer un nouveau thème. --Till034 19 août 2012 à 12:18 (CEST)
- Mes tuiles, mes belles tuiles :'( Je te les fais à moitié prix si tu veux ... Plus sérieusement (il faut des fois) toutes mes "réalisations" (bien grand mot) sont faites sous Photoshop. Vu mes connaissances en HTML/CSS il vaut mieux d'ailleurs. Je te fais un .rar de mon boulot et je te l'envoie. --
 [66] 19 août 2012 à 13:03 (CEST)
[66] 19 août 2012 à 13:03 (CEST) - Apparemment, mon email ne fonctionne pas donc prends celui-ci [2] --Till034 19 août 2012 à 13:14 (CEST)
- Très joli toutes ces idées, j'ai des connaissances en wiki, html, css et je vous propose mon aide pour réaliser ce que vous voulez. N'hésitez pas à me contacter si besoin ! ;) --Nuks 27 août 2012 à 00:52 (CEST)
- Je te conseillerais d'ajouter du background noir d'une opacité réduite afin de rendre le texte plus lisible :) --SkyDreD 30 août 2012 à 13:47 (CEST)
- Mes tuiles, mes belles tuiles :'( Je te les fais à moitié prix si tu veux ... Plus sérieusement (il faut des fois) toutes mes "réalisations" (bien grand mot) sont faites sous Photoshop. Vu mes connaissances en HTML/CSS il vaut mieux d'ailleurs. Je te fais un .rar de mon boulot et je te l'envoie. --
- J'aime beaucoup également, Y a t'il un moyen de détacher un peu plus les textes actuellement juste en gras? (profession, races jouables, panorama etc...) c'est tout à fait lisible mais je trouve que les catégories sont un peu trop "fondues" avec les liens qui suivent. En tout cas très bien --Thinkerone 19 août 2012 à 11:10 (CEST)
- Super sympa, j'aime beaucoup. Rien à dire--
Pourrait-on avoir des nouvelles de l'avancement du projet? Que ça fait quelques semaines que rien n'a bougé. --![]() [66] 9 septembre 2012 à 20:15 (CEST)
[66] 9 septembre 2012 à 20:15 (CEST)
- J'attends tes bannières pour finaliser le projet de page d'accueil. --Till034 9 septembre 2012 à 21:11 (CEST)
Encore besoin de quelque chose ?--Asha 14 septembre 2012 à 11:07 (CEST)
- Le projet devrait avancer ce week-end. On va donc décider ensuite de quelles refontes graphiques nous allons commencer. Ton aide est la bienvenue. Merci de ta proposition :) -
 .
. .
. 14 septembre 2012 à 11:38 (CEST)
14 septembre 2012 à 11:38 (CEST)
- Bonsoir les loulou, je reviens après 2 long mois d'absence (déplacement, manque de temps, tout ça, tout ça, du coups des projets graphiques on immergé depuis ce temps là, que fond les modo? Des esquisses sont en préparation? Tout est au point mort ou bien ça avance? --
 23 octobre 2012 à 00:04 (CEST)
23 octobre 2012 à 00:04 (CEST)
- Bonsoir les loulou, je reviens après 2 long mois d'absence (déplacement, manque de temps, tout ça, tout ça, du coups des projets graphiques on immergé depuis ce temps là, que fond les modo? Des esquisses sont en préparation? Tout est au point mort ou bien ça avance? --
- Très bonne question. Toutes ces jolies propositions faites et rien n'a bougé. Qui était censé "manager" cette transition? Zophar 23 octobre 2012 à 09:20 (CEST)
- En fait, c'est très simple. L'interface est prête MAIS nous avons trop de liens pour pouvoir les mettre sur la nouvelle interface. Bon retour parmi nous Timmy -
 .
. .
. 23 octobre 2012 à 12:13 (CEST)
23 octobre 2012 à 12:13 (CEST)
- Est-ce que la future page d'accueil est l'image juste au dessus (message du 19 août)? J'ai hâte que le style change et que ce wiki devienne la source d'informations du jeu.--IruleManik 23 octobre 2012 à 22:54 (CEST)
- Version actuelle : [3] Il n'y a pas de place pour tous les liens actuels.